Java’da Kullanıcı Arabirimi Tasarımı Püf Noktaları
25 Ağustos 2008 Bu yazıda java (SWING) ile kullanıcı dostu rich client arabirim tasarımının püf noktalarından bahsedeceğim. Bahsedeceğim konu başlıkları dilden bağımsız olarak tüm arayüz tasarımları için de uyarlanabilirler. Burada bahsedeceğim terimlerde Türkçe’leri genel geçer bir kabul görmediğinden dolayı doğrudan İngilizce isimleri kullanıyor olacağım.
Bu yazıda java (SWING) ile kullanıcı dostu rich client arabirim tasarımının püf noktalarından bahsedeceğim. Bahsedeceğim konu başlıkları dilden bağımsız olarak tüm arayüz tasarımları için de uyarlanabilirler. Burada bahsedeceğim terimlerde Türkçe’leri genel geçer bir kabul görmediğinden dolayı doğrudan İngilizce isimleri kullanıyor olacağım.
Arayüz Responsive olmalı
Grafiksel Kullanıcı Arabirimi (ing. Graphical User Interface) hızlı olmalı, kullanıcı komutlarına hızlı yanıt vermeli, donup kalmamalıdır. Arayüz multi-threaded bir biçimde geliştirilmelidir. Bir işlem 200 ms’den uzun sürecekse mutlaka bir progress bar gösterilerek kullanıcıya işlem yapıldığı ve beklemesi gerektiği hissettirilmelidir. İşlem tamamlanana değin arayüzdeki kontrollere dokunması engellenmeli ve fare göstergesi kum saatine dönüştürülmelidir. Bu esnada arka planda kalan ve asıl iş yapan thread görevine devam etmelidir. MVC (Model View Controller) bağlamında arka planda asıl iş yapan thread (model & controller) progress bar’a (view) sürekli olarak ilerleme bilgisi göndermelidir. Eğer ilerleme durumu belirsiz ise (ing. non-deterministic progress), en azından kaçıncı adımı veya işlemekte olduğu veriyi durum bilgisi olarak progress bar’a veya üzerindeki label’lara aktarmalıdır. Bu şekilde kullanıcı uygulamanın donmadığı ve işlem yaptığı konusunda ikna olacaktır. Uzun sürme ihtimali olan her türlü işlemde bu kurallara uyulmalıdır.
Önerilen kodlama şekli ise uzun sürme ihtimali olan her işlem başlangıcında ayrı bir thread ile progress dialog instance’ı hazırlanması (progress bar içeren bir dialog), otomatik olarak 200 ms sonra belirmesidir. 200 ms’den daha kısa sürede işlem sonuçlanırsa da progress dialog’un zamanlayıcısının durdurularak iptal edilmesi ve belirmesinin önüne geçilmesidir.
Bir uygulamanın arayüzünü oluşturan tüm görsel bileşenler (kullanıcının karşısına daha sonra çıkacak olan paneller, sonradan açılacak olan pencereler, …) uygulama açılışında mutlaka yaratılmalı (ing. instantiate), yerleşimi yapılmalıdır, ancak gösterilmemelidir. JVM’in ilk kez instance’ı hazırlanacak olan görsel bir nesneyi hazırlaması oldukça maaliyetli ve uzun sürmektedir. Kullanıcıyı sonradan bekletmektense uygulama açılışında splash screen gösterilirken bir progress bar ile görsel bileşenlerin yüklendiği ve cache’lendiğine dair bilgi verilmesi ve arka planda bu işlemlerin yapılması daha uygundur. Bu yöntemle geliştirilmiş Java Uygulaması çok daha responsive olacak ve çalışma hızı olarak o platformdaki doğal bir uygulamaya yakınmış gibi hissedilecektir.
JList, JComboBox, JTable mümkünse FixedCellWidth ve FixedCellHeight değerleri önceden hesaplanarak verilmeli ve çizim sırasında yeniden hesaplamanın önüne geçilmesi gerekmektedir. Bu şekilde en az 10 kat daha hızlı JList, JComboBox ve JTable’a sahip olacak ve çok daha fazla veriyi bu bileşenlerle gösterebileceksiniz.
Bir JList, JComboBox, JTable içindeki JColumn’larda kullanılan Renderer’lar her tür için ortak bir instance olmalı. Bu tür görsel bileşenlerin önünde yer alacak olan diğer pencereler, pencerenin yerinin değiştirilmesi, yeniden boyutlandırılması, scrollbar aracılığı ile kaydırılması nedeni ile tekrar tekrar Renderer’a çizim için başvurulmakta ve her defasında renderer çizim süreci içinde en ufak bir “new” çağrısı bulunması durumunda uygulamanın bellek kullanımı zamanla artacak, garbage collector bu hıza yetişemeyecek ve bir süre sonra uygulama cevap veremez hale gelecektir. Bu nedenle Renderer çizim sürecinde kesinlikle “new” çağrısı yer almamalı, tüm instance hazırlıkları Renderer’ın constructor’unda halledilmelidir. Renderer çizim sürecinde sadece çizilecek olan görselin modelinde yer alan değerlere göre parametrik değişimler yapılarak önceden instance’ı hazırlanmış bileşenler (metinler, simgeler, kenar çizgileri, zemin renkleri) kullanılmalıdır.
Arayüz’ün hızlı cevap vermesi için yukarıdaki kurallara uygun bir şekilde öncelikli olarak bir splash screen gösterilmeli, splash screen’in uygun bir yerinde bir progress bar ve ilerleme açıklamaları içeren bir label gösterilerek arayüzün gösterilme aşamasına kadar yapılan tüm hazırlıklardan kullanıcı bilgilendirilmelidir. Böylece kullanıcı uygulamanın çok hızlı açılmakta olduğunu düşünecektir.
Fazla çizgilerden kaçınılmalı
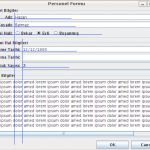
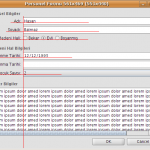
Görsel nesneleri daha kolay erişilebilir ve anlaşılır kılmak için gruplarız. Ancak standart gruplama görsellerimiz genelde gereksiz çizgileri yanlarında getirirler. Bu çizgiler kullanıcının gözünü yormaktadır. Fazla çizgilerden kaçınmak arayüzü daha sade, göz yormayan ve anlaşılır yapacaktır. Aradaki farkı görmek için ekran görüntülerine bakınız.
Kenar boşluklarından korkmayın
Pencere ve Dialog’larda kenar boşlukları eklemekten çekinmeyin. Pencere ve Dialog’ların kenarlarına çok yakın olan görsel nesneler kullanıcının gözünü yorar. Geniş kenar boşlukları için çok yer kaplar, görsel nesneler için yer kalmaz gibi düşünülse de oldukça farklı ve rahat bir görüntü sunar. Aradaki farkı görmek için ekran görüntülerine bakınız.
İşletim sisteminin görünüme uyun
İşletim sisteminin görünümüne uyarak kullanıcının işletim sistemi üzerinde kullanmış olduğu diğer programların renk ahengi, hissiyat, yazı tipi gibi alıştığı look and feel’i kullanıcıya sağlayın. Böylece kullanıcı uygulamanıza daha kolay alışacaktır.
Yazı tipi taban çizgisini koruyun. Standart java look and feel’ı olarak gelen Metal LAF’ta ComboBox’lar oldukça yüksek, Button’lar oldukça alçak, Label’lar alabildiğine alçak şekilde hazırlanmış. Bu görsellerin yatay kenar çizgileri birbirini tutmamakta, eğri büğrü bir görüntü sunmaktadır.
Düşey hizalama önemli
Görsel nesneleri göze hoş görünmesi için düşey olarak hizalamak gerekir. Arayüzdeki her nesne kendi telinden çalarcasına rasgele yerleştirilmiş gibi görünürse zamanla göz yorgunluğuna neden olacaktır.
Oturum açma ekranı tasarımı
Uygulamaya oturum açma ekranı (ing. login screen) olarak arka planda uygulamanın ana penceresi, önde oturum açma penceresi uygun değildir. Bu stil, henüz oturum açılmamışken uygulamanın yapabilecekleri ile ilgili yabancı kişilere fikir verir. Güvenlik açısından da sakıncalı, görsel olarak da erişilemeyecek görsellerin boş yere gösteriliyor olması da uygun değildir. Bu stilin yerine uygulama çalıştırılır çalıştırılmaz uygulama ana penceresini (ing. main window) göstermek yerine sadece oturum açma ekranı gösterilmesi daha uygundur. Hatta uygulamanın ana penceresinde card layout kullanılarak oturum açma ekranının ana pencere ile aynı boyutta, ayrı bir panel olarak, güzel bir tasarım ile desteklenmesi çok daha profesyonel bir görünüm katacaktır.
Kısa yol tuşları, bağlam menüsü, araç çubuğu, standart menü kullanımı
Kullanıcıya uygulamanızı kullanması için ne kadar çok alternatif yol sunarsanız, uygulamanız o kadar kullanıcı dostu olacaktır. Kullanıcı var, fare ile çok oynar; kullanıcı var, sadece menülerle çalışır; kullanıcı var, sadece klavyeyi kullanır. Hepsine hitap edebilmek, hepsi için de kullanıcı dostu olmak anlamına gelirken, sadece bir veya ikisine dikkat etmeniz durumunda kullanıcıların bir bölümü için uygulamanızın kullanıcı dostu olmaması anlamına gelecektir.
Animasyonlar
Bir animasyonun süresi bellidir. Genelde animasyon yapmak istendiğinde animasyonun kaç adımda tamamlanacağı veya ne kadar sürede bir yeni bir karenin çiziminin yapılacağı önceden hesaplanır. Sonra da hesaplanmış olan bu süre kadar uyuma ve tekrar uyanıldığında yeni karenin çiziminin gerçekleştirilmesi işlemi yapılmaktadır. Bu yaklaşım oldukça güvenilir ve iyi gibi görünmektedir. Ancak donanımdan donanıma karelerin çizilme süresi ve animasyonun tamamlanma süresi değişmektedir. Çünkü her karenin çizilmesinin de bir maliyeti vardır ve zaman kaybı olarak yansımaktadır. Bu nedenle animasyon yapılırken mutlaka gerçek zaman da hesaba katılmalı, gerekirse bazı kareler atlanarak zamanı gelenlerin çizilmesi sağlanmalıdır.
Bu kurallara uyduğunuz sürece uygulamanız profesyonel ve doğal görünecektir. Kötü nam salmış olan çirkin görünüşlü Java uygulaması izlenimi vermeyecek, doğal görünümde olacak, sanki o platformda çalışan doğal bir uygulama gibi hızlı çalışacaktır. Bu yazıda bahsetmiş olduğum bu kurallara uymanızda yardımcı olacak Look and Feel’lardan, Layout’lardan, Standart SWING görselleri dışında ilave SWING görsellerinden ayrı bir yazıda bahsedeceğim.
Etiketler: grafiksel kullanıcı arabirimi, GUI, java, kullanıcı dostu arayüz geliştirmek, laf, login screen, look and feel, model view controller, MVC, oturum açma ekranı, progress bar, responsive, rich client, swing, user friendly user interface


“Java’da Kullanıcı Arabirimi Tasarımı Püf Noktaları” için 1 Yorum
gokhan diyor ki:
22 Aralık 2008 tarihinde.
slm iyi aksamlar efendim..ya bana acilen bu eclipse i ilk actigimzda yeni bi class olusturdugumuz pencere varya o pencerede hani class ismi yazip finsh dedigimzde yeni class olusturuyo.iste o pencereyi bide javada sadece layoutlari kullanarak null layout haric.. onlari kullanarak olusturmam lazim.yardimci olursaniz sevinirm.. umarim sorumu acik anlatabilmisimdir..ha bide unutmadan mesela ben o pencereye class ismi yaziyomya herhangi bisi yazdigimda alltaki finish button unun aktif olmasida gerekir.tesekkurler yardiminiz icin.